Grafika rastrowa – co to jest i jak się z niej korzysta?
Ostatnia aktualizacja 19 maja, 2023
Grafika rastrowa i wektorowa to dwa podstawowe terminy, z którymi zetkną się osoby rozpoczynające swoją przygodę z ogólnie pojętym designem digitalowym. Czym się od siebie różnią i do czego się je wykorzystuje? O tym przeczytasz poniżej.
Sprawdź: Grafik komputerowy – umiejętności i zarobki
Czym jest grafika rastrowa?
Jak podaje Wikipedia, grafika rastrowa to obraz składający się z punktów ułożonych w matrycy, czyli prostokątnej siatce. Punkty te mają różne kolory. Tego typu technika obrazowania została opatentowana przez firę Texas Instruments w 1970 roku. Do dziś stosowana jest w technologiach cyfrowych do przedstawiania cyfrowych obrazów.
We wspomnianej matrycy każdy punkt (pixel) ma przyporządkowany kolor. Wszystkie piksele tworzą matrycę, dzięki której na ekranie widzimy cyfrowy obraz. Im więcej punktów na obrazie, tym wyższa jest jego rozdzielczość. Na początku ery komputerów stosowano rozdzielczości wynoszące zazwyczaj 320×200 punktów, które potem rosły do 640×480, przez 1280×720 (HD Ready), aż do 1920×1080 (Full HD) do 4096×1080 (Ultra HD lub 4K) i wyższych.
W przypadku grafiki rastrowej, im wyższa rozdzielczość i ilość użytych kolorów, tym większa objętość pliku zawierającego dane. Zależnie od rodzaju pliku, mogą występować różne wersje kompresji, dzięki której objętość pliku będzie mniejsza, a jakość nieco pogorszona.
Różnice pomiędzy grafiką rastrową i wektorową
Grafika rastrowa polega na fizycznym odwzorowaniu każdego punktu obrazu. Jest on zapisany jako dane o jego umiejscowieniu i kolorze, który reprezentuje. Dzięki temu łatwo i szybo można go odtworzyć w dowolnym miejscu i czasie. Niestety tego typu dane zajmują tyle danych, ile wynosi jego rozdzielczość i ilość użytych kolorów do jego reprezentacji.
W przypadku grafiki wektorowej stosuje się opis krzywych, kolorów, rodzaju i koloru wypełnienia itp. Dzięki temu grafika tak reprezentowana może mieć mniejszą objętość danych, ale bywa mniej szczegółowa. Elementy obrazu opisane są jako figury geometryczne, przez co mogą sprawiać wrażenie kanciastych. Grafika wektorowa może być skalowana w nieskończoność, uzyskując dobrą jakość, ale nie mając cech związanych ze szczegółami i przypominać realnych grafik.
Kolory i głębia bitowa w grafice rastrowej
Kolory i głębia bitowa są kluczowymi pojęciami w grafice rastrowej. Decydują one o wyglądzie i jakości obrazu. W kontekście tematu kolorów i ich parametrów w grafice rastrowej, warto poznać różnice pomiędzy poszczególnymi pojęciami.
Paleta kolorów to zestaw kolorów, z którego korzysta obraz, natomiast modele kolorów określają sposób reprezentacji koloru w obrazie. Najpopularniejsze modele to:
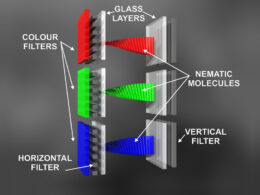
- RGB (czerwony, zielony, niebieski) wykorzystywany w urządzeniach elektronicznych, takich jak monitory czy telewizory.
- CMYK (cyjan, magenta, żółty, czarny) stosowany głównie w druku.
Głębia bitowa oznacza liczbę bitów przeznaczonych na opisanie koloru jednego piksela. Innymi słowy, im większa głębia bitowa, tym większa liczba dostępnych kolorów.
Na przykład: Obraz o głębi 1 bitowej ma tylko 2 kolory (czarny i biały), natomiast obraz o głębi 8 bitowej może mieć aż 256 kolorów.
Wysoka głębia bitowa, np. 24 bity (8 bitów na każdy z kolorów RGB), pozwala na uzyskanie bardzo szerokiej gamy kolorów (ponad 16 milionów) i gładkich przejść tonalnych, co jest szczególnie istotne w fotografii czy grafice komputerowej.
Warto pamiętać, że wyższa głębia bitowa zwiększa również rozmiar pliku obrazu, co może być istotne w przypadku przechowywania lub przesyłania danych.
Gdzie stosuje się grafikę rastrową?
Grafika rastrowa jest wykorzystywana wszędzie tam, gdzie ważne jest pokazanie detali, w tym także realnego świata. Zazwyczaj stosuje się ją do prezentacji obiektów ze świata realnego. Dodatkowo pozwalają one na dość mocną ingerencję w jej jakość, można je obrabiać, edytować i zmieniać. Niestety bywa, że obróbka plików rastrowych przynosi pogorszenie ich jakości.
Grafika rastrowa, poza swoimi zaletami ma też wady. Im wyższa rozdzielczość i ilość użytych kolorów, tym większa objętość plików. W przypadku plików wektorowych matematyczny opis każdego elementu gwarantuje niezbyt wielką objętość pliku.
Grafika rastrowa stosowana jest w przypadku, gdy ważne jest prezentowanie świata realnego, scen z życia itp. Rastrowa grafika reprezentuje zazwyczaj obrazy z napisami, grafikami prezentującymi wykreowane obiekty itp.
Skalowanie obrazu rastrowego może spowodować jego degradację, czyli obniżenie jego jakości. Obraz wektorowy można powiększać dowolnie bez utraty jego jakości.
Zobacz: Laptop dla grafika – jaki wybrać?
Formaty plików graficznych
Grafika rastrowa
Wśród najpopularniejszych formatów grafiki rastrowej znajdują się:
- JPEG – do niedawna często stosowany do zdjęć w internecie ze względu na jego zdolność do kompresji obrazów. Pozwala on na zredukowanie rozmiaru pliku kosztem pewnej utraty jakości. Dziś coraz częściej zastępowany przez format WebP.
- PNG – preferowany tam, gdzie jest potrzebna przezroczystość, a także dla obrazów z większą paletą kolorów.
- BMP i TIFF – używane w bardziej profesjonalnych ustawieniach, ponieważ pozwalają na przechowywanie obrazów z dużą ilością szczegółów.
- GIF – popularny do tworzenia animacji na stronach internetowych.
Grafika wektorowa
W przypadku grafiki wektorowej, popularne formaty plików to:
- SVG – format standardowy dla obrazów wektorowych na stronach internetowych, który pozwala na łatwe skalowanie obrazów bez utraty jakości.
- EPS – uniwersalny format wektorowy kompatybilny z wieloma programami do projektowania graficznego.
- AI – natywny format Adobe Illustrator. Jest używany do zaawansowanego projektowania graficznego.
- PDF – powszechnie stosowany do przechowywania i wymiany dokumentów z zachowaniem wszystkich elementów projektu, w tym obrazów wektorowych.
Czytaj także:
Wykonaj dzielenie z resztą w Pythonie – przykłady kodu
ERP służy do zarządzania firmą
Praca w internecie od zaraz – sprawdź jak ją znaleźć
Kobiety z Ukrainy w świecie IT
SQL – klucz do zarządzania bazami danych