reCAPTCHA wykorzystuje pracę użytkowników do digitalizacji
Ostatnia aktualizacja 24 kwietnia, 2023
reCAPTCHA to popularne narzędzie stosowane na stronach internetowych, które służy zabezpieczeniu przed automatycznym spamem i działaniami szkodliwego oprogramowania. W swojej istocie reCAPTCHA polega na sprawdzeniu, czy użytkownik jest rzeczywistą osobą, a nie botem. W tym artykule dowiesz się, czym dokładnie jest reCAPTCHA oraz na czym polegają poszczególne jej wersje. Podpowiemy również, do jakich zastosowań się nadaje oraz jak włączyć ją na swojej stronie.
Sprawdź: Klucz U2F – zwiększ bezpieczeństwo logowania
Co to jest reCAPTCHA?
reCAPTCHA to usługa opracowana przez Google, której głównym celem jest ochrona stron internetowych przed zautomatyzowanymi niepożądanymi działaniami na szkodę serwisów. Użytkownik musi wykonać prosty test, by potwierdzić, że jest człowiekiem, a nie botem. Wcześniejsze wersje zabezpieczenia reCAPTCHA wykorzystywały pracę użytkowników do digitalizacji tekstów, czyli przekształcania zeskanowanych obrazów w czytelny tekst.
Porównanie wersji reCAPTCHA
Istnieją trzy wersje zabezpieczenia, które różnią się podejściem do sprawdzania autentyczności użytkownika:
- reCAPTCHA v1 – pierwsza wersja, która polegała na wpisywaniu tekstu wyświetlanego na obrazkach. Z czasem ta wersja została uznana za mniej bezpieczną i mniej przyjazną dla użytkowników.
- reCAPTCHA v2 – ta wersja wprowadziła mechanizm “I’m not a robot” (czyli “Nie jestem robotem”), gdzie użytkownik musi zaznaczyć odpowiednie pole, aby potwierdzić swoją tożsamość. W niektórych przypadkach, reCAPTCHA v2 może prosić o rozwiązanie dodatkowych zadań, takich jak rozpoznawanie obiektów na zdjęciach.
- reCAPTCHA v3 – najnowsza wersja zabezpieczenia nie wymaga żadnych działań ze strony użytkownika. Jest dla niego niewidoczna. reCAPTCHA v3 ocenia ryzyko na podstawie zachowań użytkownika na stronie, co pozwala na bardziej precyzyjne określenie, czy jest to człowiek czy komputer. Nie jest jednak jasne, jakim dokładnie algorytmem posługuje się ta wersja zabezpieczenia, ponieważ Google nie udostępnił tej informacji.
W jakich miejscach na stronie warto ją zastosować?
reCAPTCHA sprawdza się jako zabezpieczenie w miejscach, które stanowią newralgiczne punkty serwisu. Wszędzie tam, gdzie może wystąpić automatyczne działanie spamerskie lub przejęcie dostępu, warto wprowadzić dodatkowy czynnik weryfikacyjny. Zabezpieczenie sprawdzi się w:
- Formularzach kontaktowych
- Rejestracji nowych użytkowników
- Logowaniu do serwisu
- Dodawaniu komentarzy
- Weryfikacji wieku
Jak włączyć reCAPTCHA na stronie?
Aby włączyć zabezpieczenie na swojej stronie, należy wykonać następujące kroki:

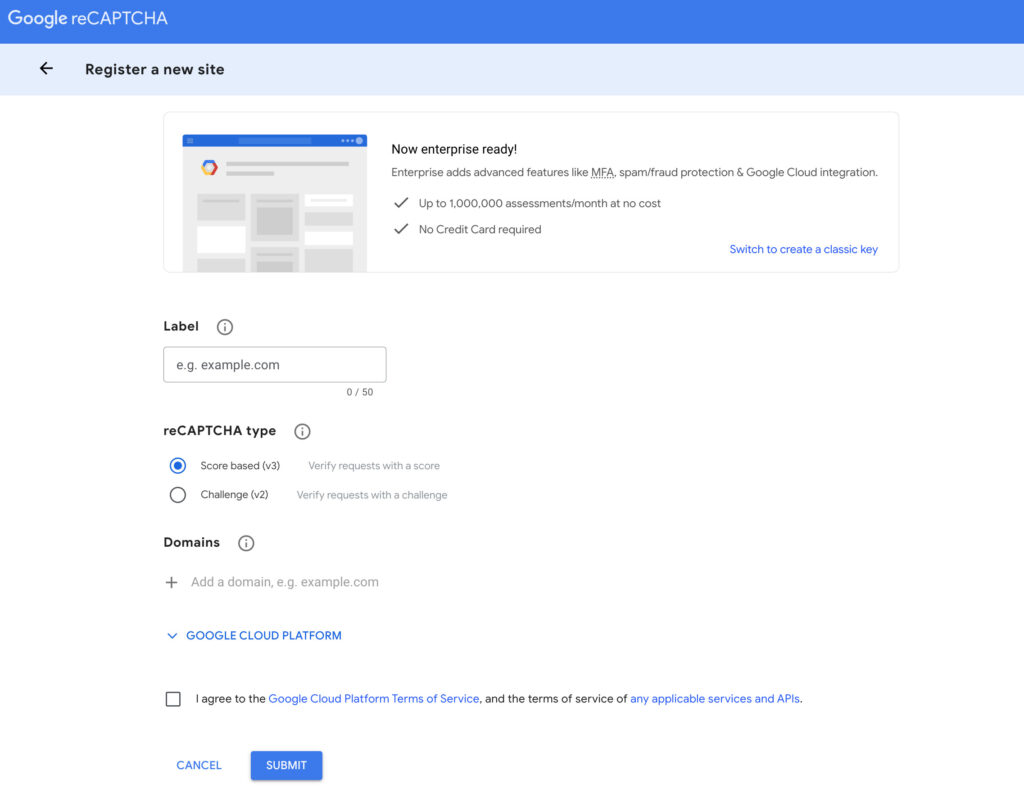
- Zarejestruj się w usłudze Google reCAPTCHA, aby uzyskać klucz API dla swojej strony.
- Wybierz wersję, którą chcesz zastosować na swojej stronie (v2 lub v3) i postępuj zgodnie z instrukcjami dla wybranej wersji.
- W zależności od platformy, na której działa Twoja strona (WordPress, Joomla, itp.), możesz użyć wtyczki lub modułu, które ułatwią integrację zabezpieczenia. Jeśli nie ma takiej wtyczki, musisz ręcznie dodać kod zabezpieczenia do swojego kodu źródłowego strony.
- W przypadku v2, dodaj kod HTML dla widgetu zabezpieczenia w miejscu, w którym chcesz (np. w formularzu kontaktowym). Następnie dodaj odpowiedni kod JavaScript do sekcji <head> swojej strony.
- W przypadku v3, dodaj kod JavaScript do sekcji <head> swojej strony, podobnie jak wcześniej. Następnie w miejscach, w których chcesz wykonać weryfikację, dodaj odpowiedni kod wywołujący funkcję reCAPTCHA.
- Po zaimplementowaniu zabezpieczenia na swojej stronie, przetestuj jego działanie, aby upewnić się, że wszystko jest ok i nie stwarza problemów dla użytkowników.
- W przypadku korzystania z reCAPTCHA v3, warto monitorować wyniki w panelu administracyjnym Google reCAPTCHA, aby mieć pewność, że system poprawnie ocenia ryzyko i zapewnia odpowiedni poziom zabezpieczeń dla Twojej strony.
Klucze uwierzytelniające
Podczas konfiguracji zabezpieczenia, pojawią się dwa klucze do uwierzytelniania połączenia między stroną internetową a serwerem reCAPTCHA.
Site Key (klucz witryny)
To klucz publiczny, który jest widoczny dla użytkowników końcowych i służy do generowania kodu zabezpieczenia na stronie internetowej. Używa się go do komunikacji z serwerem reCAPTCHA i zabezpieczenia formularzy na stronie. Klucz witryny jest bezpieczny i nie musi być ukrywany, ponieważ jego jedynym celem jest generowanie zabezpieczenia.
Secret Key (tajny klucz)
To klucz prywatny, którego używa się wyłącznie na serwerze backendowym witryny. Pozwala na komunikację z serwerem reCAPTCHA w celu weryfikacji odpowiedzi użytkownika. Tajny klucz, jak nazwa wskazuje, musi być utrzymywany w tajemnicy. Jest tak dlatego, że umożliwia on weryfikację, czy dany formularz został rzeczywiście wysłany przez prawdziwego użytkownika, a nie przez bota.
Czytaj także:
Go – język programowania zdobywający popularność
Redesign strony internetowej – kiedy warto go przeprowadzić?
Można dostać pracę z CV bez wykształcenia?
Metaverse internetem nowej generacji