RWD to dziś konieczność. Co trzeba wiedzieć?
Ostatnia aktualizacja 5 kwietnia, 2023
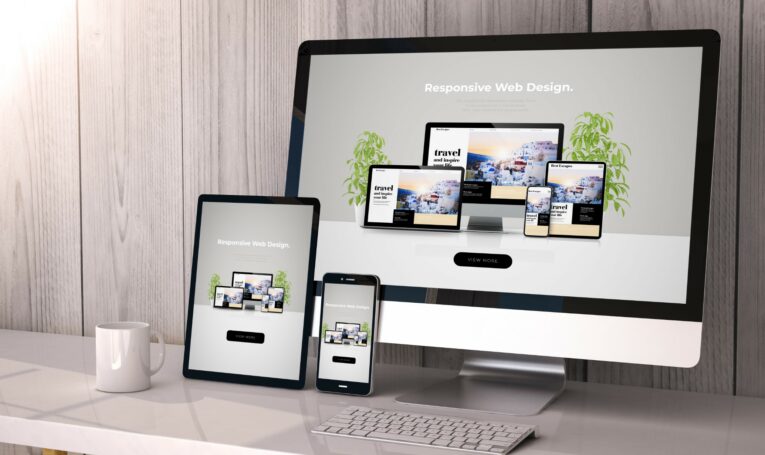
W dobie smartfonów, tabletów i różnorodnych urządzeń, na których przeglądamy internet, projektowanie responsywne (RWD – Responsive Web Design) stało się koniecznością.
- RWD to podejście do projektowania stron internetowych, które sprawia, że witryny wyglądają i działają dobrze na każdym urządzeniu
- Od komputerów stacjonarnych, przez laptopy, aż po smartfony i tablety – strona zawsze wygląda prawidłowo
- Czym jest RWD, jakie są jego zalety oraz dlaczego warto zainwestować w to rozwiązanie?
RWD – co to jest? Co znaczy?
RWD (Responsive Web Design) to metoda projektowania stron internetowych, która polega na elastycznej adaptacji wyglądu i funkcjonalności witryny do różnych rozdzielczości i rozmiarów ekranów.
Zobacz: RWD i interaktywność
Dzięki zastosowaniu RWD strona internetowa jest w stanie automatycznie dostosować swój wygląd i układ elementów, aby zapewnić optymalne doświadczenie użytkowników na każdym urządzeniu. Co to oznacza w praktyce? To proste: sama strona będzie dobrze wyglądać zarówno na dużym monitorze komputera, jak i na małym ekranie smartfona.
Ethan Marcotte jest uważany za twórcę koncepcji projektowania responsywnego. W 2010 r. opublikował artykuł zatytułowany “Responsive Web Design” na stronie internetowej A Book Apart, w którym przedstawił ideę elastycznych siatek, obrazów i zastosowania zapytań medialnych (media queries) w celu tworzenia stron internetowych dostosowujących się do różnych rozmiarów ekranów.

Na zdjęciu Ethan Marcotte, web designer, mówca publiczny i autor książek
Później, w 2011 r., Marcotte wydał również książkę o tym samym tytule, która szczegółowo omawiała strategie i praktyki stosowania RWD. Od tamtej pory projektowanie responsywne zyskało na popularności i stało się standardem w branży webowej.
Zalety RWD
Inwestując w projektowanie responsywne, zyskujemy szereg korzyści:
- RWD sprawia, że strona jest łatwa w obsłudze na różnych urządzeniach, co zwiększa zadowolenie użytkowników. Dzięki temu są oni bardziej skłonni do korzystania z witryny
- Ponieważ coraz więcej osób korzysta z internetu na urządzeniach mobilnych, strony responsywne przyciągają większą liczbę odwiedzających
- W 2015 r. Google wprowadził zmiany w swoim algorytmie, które sprawiają, że strony responsywne są lepiej pozycjonowane w wynikach wyszukiwania
- RWD eliminuje potrzebę tworzenia i utrzymywania osobnej wersji strony dla urządzeń mobilnych, co przekłada się na oszczędność czasu i zasobów
Inwestycja w projektowanie responsywne stron internetowych to nie tylko przyszłość, ale przede wszystkim konieczność. W dzisiejszych czasach użytkownicy oczekują, że strony internetowe będą działać poprawnie na każdym urządzeniu.
Sprawdź: web design – co musisz umieć i jak się do tego zabrać?
Inaczej mówiąc, brak responsywności skutkuje utratą potencjalnych klientów i spadkiem ruchu na stronie. Google ponadto faworyzuje strony responsywne, co przekłada się na lepsze pozycjonowanie w wynikach wyszukiwania.
Jak podejść do Resposive Web Design
Aby wdrożyć RWD na swojej stronie internetowej, można skorzystać z kilku technik i narzędzi:
Elastyczna siatka
Stosowanie względnych jednostek, takich jak procenty, pozwala na dopasowanie szerokości kolumn do szerokości ekranu.
Elastyczne obrazy i multimedia
Zastosowanie maksymalnej szerokości obrazów i elementów multimedialnych sprawia, że są one skalowane proporcjonalnie do szerokości ekranu.
Media queries
Pozwalają na stosowanie różnych stylów CSS w zależności od rozmiaru ekranu i innych właściwości urządzenia.
Frameworki CSS
Korzystanie z gotowych frameworków, takich jak Bootstrap czy Foundation, ułatwia tworzenie responsywnych stron internetowych.
Zobacz jak ekspert tłumaczy czym jest RWD (j. angielski):
Stawiaj na RWD
Dzięki RWD strony są bardziej użyteczne dla użytkowników, przyciągają większą liczbę odwiedzających i pozycjonują się lepiej w wynikach wyszukiwania. Inwestycja w RWD to inwestycja w przyszłość oraz konieczność w dzisiejszych czasach, gdzie internet jest dostępny na różnych urządzeniach, a zadowolenie użytkowników ma kluczowe znaczenie dla sukcesu strony internetowej.