Trendy w UI/UX na 2022 i 2023 rok
Ostatnia aktualizacja 10 maja, 2022
Skupienie na user experience to aktualnie trend sam w sobie dominujący od jakiegoś czasu w sferze wytwarzania aplikacji i projektów witryn. Możemy jednak wyłonić poszczególne elementy, które w nadchodzącym czasie będą zyskiwać na popularności. Jakie trendy w UI/UX będą najbardziej widoczne w 2022 i 2023 roku?
Sprawdź: Moodboard
Augmented Reality i Virtual Reality
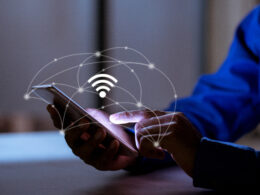
Do niedawna zarówno w procesie projektowania interfejsów, jak i w projektowaniu doświadczeń użytkowników skupiano się na tym, aby witryny i aplikacje były minimalistyczne i nieprzeładowane efektami. Głównym powodem była przepustowość łącza, choć moda na minimalizm także skłaniała do okrajania witryn z niepotrzebnych elementów. Wraz z upowszechnianiem się sieci 5G znika problem spowalniania stron czy aplikacji ze względu na używanie funkcji, które wymagają szybkiej wymiany danych. Rozszerzona i wirtualna rzeczywistość (AR i VR) będą coraz częściej spotykanym trendem. Nie tylko aplikacje i strony www, ale teżmarketing będzie bardziej angażujący. Samo myślenie o UX będzie polegało nie tylko na korzystaniu z widoku ekranowego, ale przeniesie się bardziej w stronę interakcji z otoczeniem.
Scrollytelling
Trendy dotyczące nawigacji stron będą coraz popularniejsze. Projektanci głowią się nad nowymi sposobami na angażowanie odbiorcy, aby zatrzymać jego uwagę jak najdłużej. Jedną z ciekawych funkcji jest scrollytelling, który ma dostarczać lepszych doświadczeń, niż zwykłe scrollowanie witryny. Na czym to polega? Podczas scrollowania elementy strony mogą „ożywać” lub wywierać wpływ na inne elementy pojawiające się na ekranie. Tego rodzaju przewijanie strony tworzy wrażenie zamkniętej kompozycji najpotrzebniejszych informacji. Dzięki takiemu animowaniu przewijania witryny użytkownik zyskuje odczucie, że dowiedział się wszystkiego, co powinien wiedzieć. Scrollytelling wykorzystuje dynamiczne teksty, animacje i przejścia, które mają tworzyć spójną prezentację bez zbędnych kliknięć.
Wizualizowanie danych
Żyjemy już w erze, w której wymierają wyświechtane stwierdzenia o wyjątkowości usług bez pokrycia w danych. Na nikim nie zrobi już wrażenia sama deklaracja, która nie będzie niosła za sobą konkretnej informacji. Aby te informacje były merytoryczne i strawne, konieczne jest ubieranie statystyk i innych danych w atrakcyjne wizualnie formy. I nie chodzi tutaj o mnogość excelowskich wykresów i słupków, ale o syntezę najważniejszych informacji i umiejętność ich zobrazowania w atrakcyjny sposób. Jedną z metod wizualizacji danych jest tworzenie infografik, które obecnie przeżywają swoje odrodzenie.
Ciekawym przykładem połączenia scrollytellingu i atrakcyjnego wizualizowania danych jest projekt udostępniony na GitHubie, który dotyczy tematu oczekiwania na przeszczep nerki w Stanach Zjednoczonych.
Zobacz: Autenti
Personalizacja
Możliwość personalizowania usług to naturalna konsekwencja udostępniania firmom coraz większej liczby danych. Na bazie naszych wyborów możemy dostawać coraz trafniejsze rekomendacje. Trendy dotyczące personalizacji spotykamy w serwisach streamingowych, społecznościowych, ale też w aplikacjach usługowych z branż gastronomicznych czy transportowych. Coraz częściej będziemy się spotykać z indywidualizacją interfejsów i funkcji, co będzie wpływać na większe zaangażowanie i lojalność użytkowników.
Animacja 3D
Wykorzystanie animacji 3D stanowi doskonałe uzupełnienie wizualizowania danych i scrollytellingu, więc szczególnie przydatne może być w branżach produkcyjnych, architekturze, elektronice, medycynie i szeroko pojętej nauce. Ciekawym przykładem witryn wykorzystujących animację 3D i inne elementy interaktywności są:
Orano – firmy zajmującej się jądrowym cyklem paliwowym
Zen.ly – landing page aplikacji do lokalizowania znajomych na interaktywnych mapach
Raport UI/UX
Dowiedz się jak zostać UI/UX designerem. Sprawdź najważniejsze informacje i porady.