CSS to kaskadowe arkusze stylów
Ostatnia aktualizacja 24 kwietnia, 2023
CSS, czyli kaskadowe arkusze stylów, to język służący do opisywania wyglądu i formatowania dokumentów HTML. Pozwala na kontrolowanie prezentacji stron internetowych, takich jak kolor, rozmiar fontu, marginesy czy tło, poprzez użycie selektorów i właściwości CSS.

Selektory, właściwości CSS i model pudełkowy
Selektory CSS umożliwiają identyfikację fragmentów HTML, do których mają być stosowane konkretne style. Właściwości definiują style, takie jak kolor, margines i rozmiar fontu, które mają zostać zastosowane do wybranych elementów. Selektory i właściwości CSS tworzą reguły, które decydują o wyglądzie i formatowaniu strony internetowej.
Jak poznać, że już pora na modernizację strony internetowej?
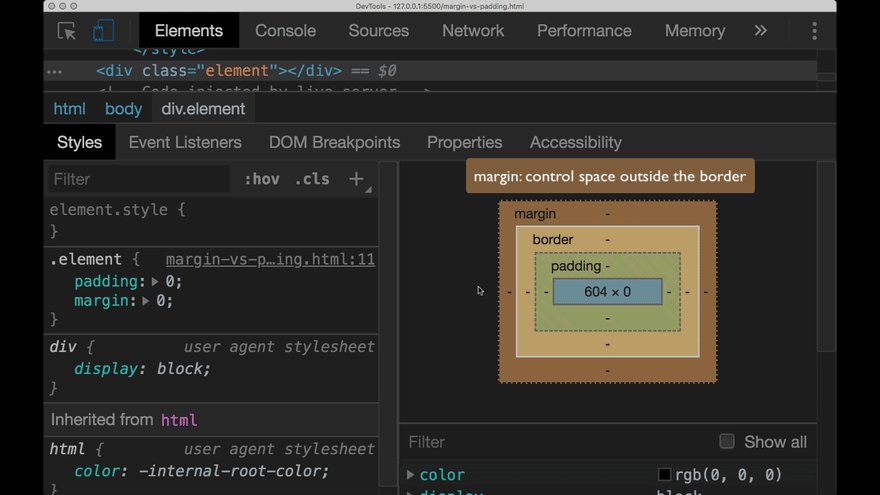
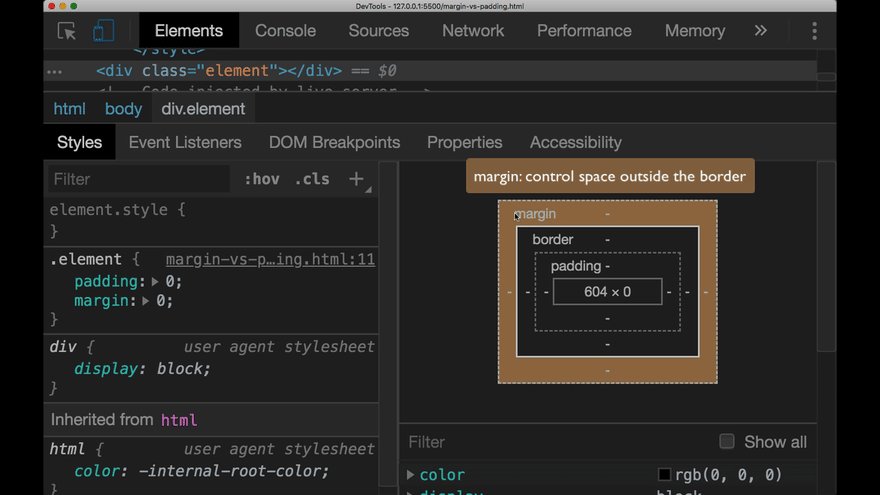
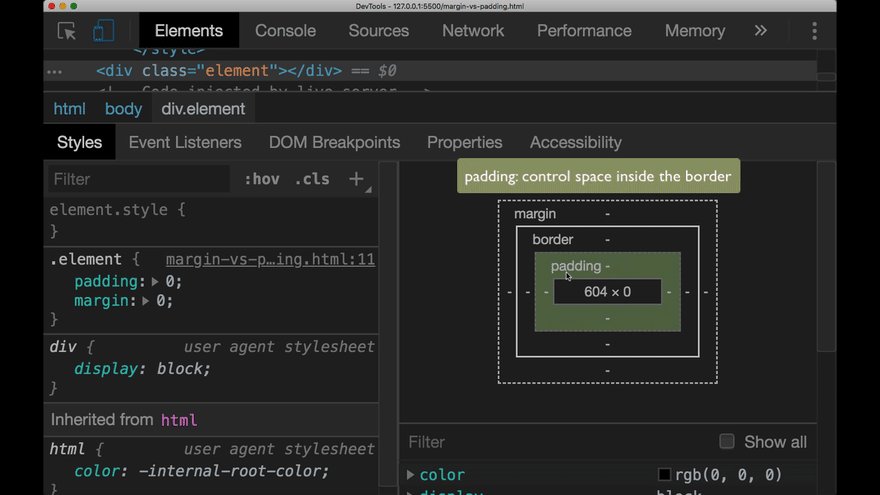
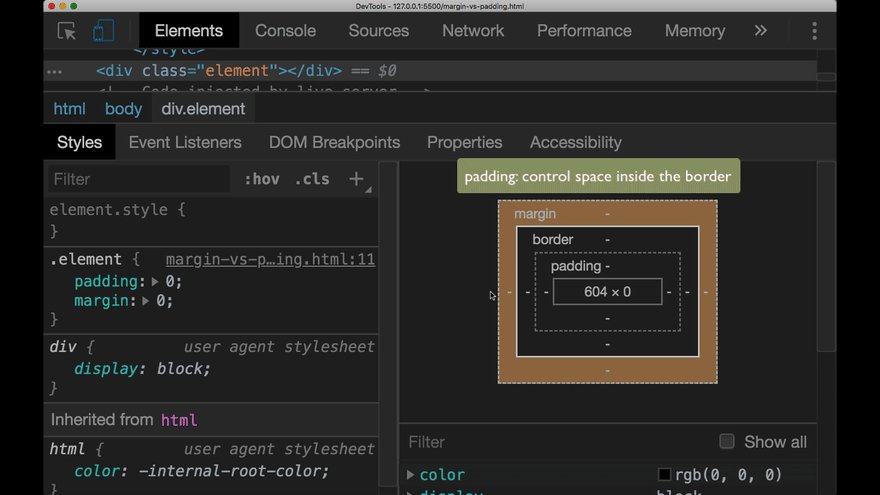
Model pudełkowy to pojęcie, który opisuje sposób, w jaki elementy kodu HTML są reprezentowane jako prostokątne „pudełka” na stronie internetowej. Każdy box składa się z czterech głównych części: zawartości, paddingu, obramowania i marginesu. Model pudełkowy pozwala na kontrolowanie rozmiarów, odstępów oraz obramowań. Dzięki temu projektanci mogą tworzyć przejrzyste i atrakcyjne układy witryn.

Padding to obszar wewnętrzny między zawartością elementu a jego obramowaniem w modelu pudełkowym CSS. Daje on dodatkowe miejsce wokół zawartości elementu, co wpływa na wygląd i oddzielenie elementów na stronie internetowej.
Co daje responsywność i media queries?
Responsywność w CSS odnosi się do podejścia projektowania stron internetowych, które ma na celu dostosowanie wyglądu i funkcji strony do różnych urządzeń, takich jak komputery, tablety czy smartfony. Responsywność zapewnia optymalne doświadczenie dla użytkowników, niezależnie od wielkości ekranu czy rozdzielczości.
W CSS, techniki takie jak media queries pozwalają na stosowanie różnych stylów w zależności od charakterystyk urządzenia. Dzięki responsywności strony internetowe są użyteczne, wygodne i atrakcyjne wizualnie na różnych platformach.
Media queries w CSS to technika, która umożliwia stosowanie różnych stylów w zależności od charakterystyk urządzenia, takich jak szerokość ekranu, rozdzielczość czy orientacja. Media queries są częścią standardu CSS3 i są szeroko obsługiwane przez współczesne przeglądarki internetowe.
Preprocesory CSS
To narzędzia, które rozszerzają możliwości języka CSS, wprowadzając dodatkowe funkcje i składnię. Preprocesory pozwalają na korzystanie z zaawansowanych technik programistycznych, takich jak zmienne, funkcje, mixin-y czy zagnieżdżanie. Dzięki nim proces tworzenia i utrzymania arkuszy stylów staje się bardziej efektywny i czytelny. Popularne preprocesory to Sass, Less i Stylus.
W istocie preprocesory CSS przetwarzają rozszerzony kod na standardowy CSS, który może być interpretowany przez przeglądarki internetowe. Wszystkie preprocesory mają na celu usprawnienie pracy z arkuszami stylów, wprowadzając zaawansowane funkcje programistyczne i ułatwiając zarządzanie kodem CSS.