Edytor HTML ułatwia tworzenie kodu. Sprawdź, który wybrać
Ostatnia aktualizacja 29 grudnia, 2023
Znajomość języka HTML to dopiero pierwszy krok do postawienia pierwszej strony internetowej. Aby zachować wygodę pracy, warto wykorzystać edytor HTML. Dzięki różnorodnym funkcjom ułatwia on tworzenie, edycję oraz debugowanie kodu. Edytor HTML obsługuje podstawową edycję tekstową, ale też podświetlanie składni, autouzupełnianie kodu lub wizualne interfejsy użytkownika. Sprawdź, który edytor może być dla najbardziej odpowiedni.
Podstawowe edytory HTML
Notatnik w Windowsie to najprostszy edytor umożliwiający pisanie i edycję kodu HTML bez dodatkowych funkcji. Warto jednak sięgnąć po narzędzia, które zawierają wiele ułatwień.
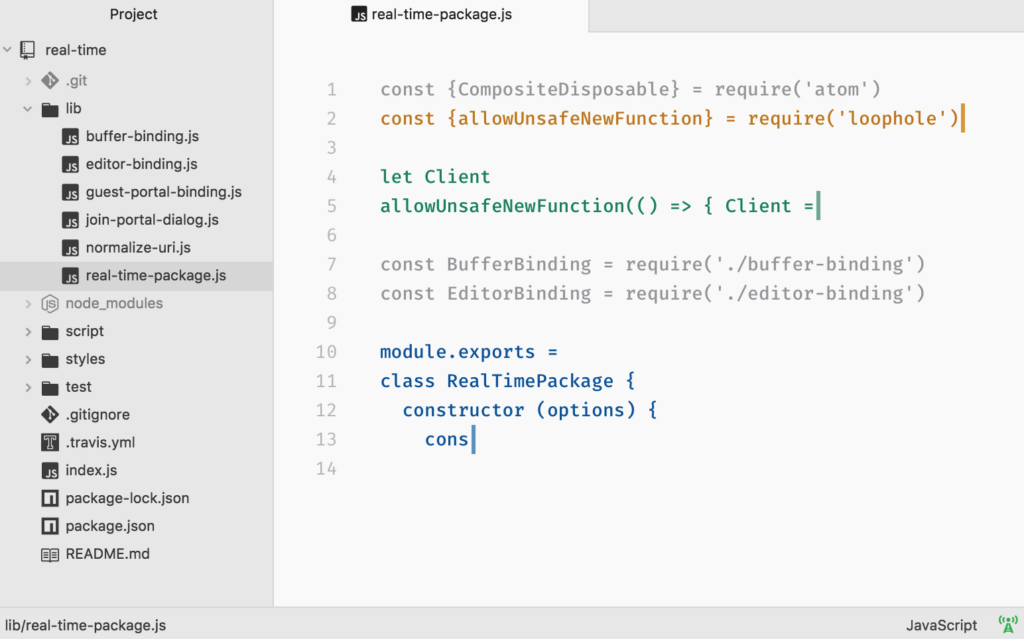
Atom
Edytor HTML opracowany przez GitHub. To open source’owe narzędzie, które jest przyjazne zarówno dla początkujących, jak i doświadczonych programistów. Zbudowany na technologiach JavaScript, HTML, Node.js i CSS, działa na frameworku Electron i jest kompatybilny z systemami Operating System X, Linux i Windows.

Główne funkcje obejmują:
- Inteligentne autouzupełnianie kodu
- Podświetlanie składni
- Wiele paneli
- Preinstalowane motywy
- Możliwości dostosowywania interfejsu użytkownika
Mimo swojej elastyczności i szerokich możliwości modyfikacji, Atom może doświadczać opóźnień przy używaniu wielu rozszerzeń oraz przy otwieraniu dużych projektów.
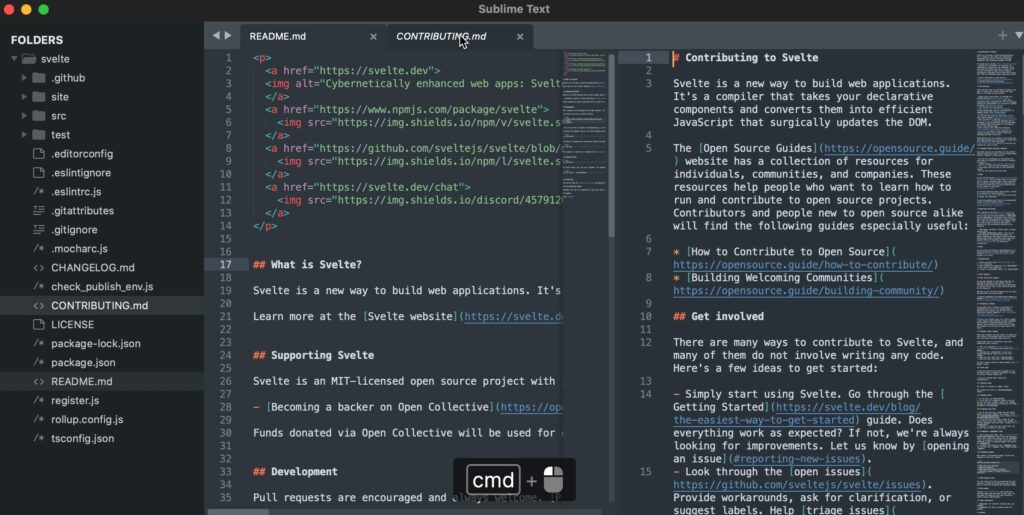
Sublime Text
To wieloplatformowy edytor tekstu, który charakteryzuje się minimalistycznym, ale skutecznym podejściem do kodowania. Jest szybki i prosty w użyciu, a zarazem oferuje bogaty zestaw funkcji, w tym autouzupełnianie kodu, wsparcie dla wtyczek, tryb edycji bez rozproszeń i wiele innych.
Jedną z najciekawszych funkcji Sublime Text jest możliwość używania wielu kursorów jednocześnie. Pozwala to na dokonywanie tych samych edycji w kilku miejscach naraz. Inną przydatną funkcją jest “minimapa”, która daje szybki przegląd zawartości pliku i ułatwia nawigację, szczególnie w dużych plikach.

Sublime oferuje także różne opcje układu, takie jak wyświetlanie kilku plików w formie siatki, a także tryby pełnoekranowe i wolne od rozproszeń.
Jednakże Sublime Text nie jest zawsze przyjazny dla początkujących użytkowników, szczególnie ze względu na tekstowy interfejs ustawień, co może być nieco zniechęcające.
Ponadto, nad rozwojem tego edytora pracuje mniejszy zespół programistów niż np. w Atomie, co przekłada się na wolniejsze wprowadzanie poprawek i nowych wersji.
Zaawansowane edytory i środowiska programistyczne
Adobe Dreamweaver – wizualny edytor HTML
Adobe Dreamweaver CC jest wszechstronnym narzędziem do wizualnego projektowania stron internetowych i aplikacji mobilnych. Charakteryzuje się szeroką gamą narzędzi, które umożliwiają tworzenie dynamicznych stron internetowych przy użyciu różnych języków.
Dreamweaver CC jest wyposażony w następujące funkcje:
- Edytor kodu HTML i CSS
- Możliwość przeciągania i upuszczania elementów
- Interfejs zarówno dla urządzeń mobilnych, jak i desktopowych
- Zarządzanie projektami
- Biblioteka treści
- Importowanie/eksportowanie danych
- Dostosowywane szablony i ramy stron internetowych
Najważniejsze zalety Dreamweaver CC to elastyczność i możliwość tworzenia produktów responsywnych, które dobrze wyświetlają się na różnych urządzeniach. Aplikacja pomaga w szybkim rozwoju projektów webowych dzięki funkcjom, takim jak autouzupełnianie kodu, wskazówki dotyczące kodowania oraz narzędzia wizualne, które zmniejszają ryzyko błędów i przyspieszają proces tworzenia.
Dodatkowo, Dreamweaver CC umożliwia szybką publikację dzięki dostępnym szablonom startowym, które można dostosować do potrzeb różnych biznesów. Narzędzie jest również regularnie aktualizowane.
Warto zauważyć, że Dreamweaver CC może być trudny do nauki dla początkujących ze względu na jego zaawansowane funkcje. Jednak dla profesjonalistów i osób z doświadczeniem w innych produktach Adobe, takich jak Photoshop, interfejs użytkownika Dreamweaver będzie znajomy i łatwiejszy do opanowania. Oferuje on dwa tryby edycji: pełne kodowanie oraz edytor wizualny WYSIWYG.
Dalsza część tekstu znajduje się pod materiałem wideo:
Visual Studio Code
VS Code jest wszechstronnym, edytorem kodu stworzonym przez Microsoft. Działa jako narzędzie open source i jest on dostępny na różne platformy, w tym Windows, macOS oraz Linux. Obsługuje wiele języków programowania: C#, C++, Java, Python i inne.
Najważniejsze funkcje VS Code obejmują:
- Wsparcie dla wielu języków programowania
- Inteligentne uzupełnianie kodu dzięki funkcji IntelliSense
- Interaktywne debugowanie bezpośrednio z edytora
- Możliwość refaktoryzacji kodu
- Duże możliwości dostosowania interfejsu i funkcjonalności
- Wsparcie dla Gita umożliwiające pracę z systemami kontroli wersji
- Bogaty rynek rozszerzeń pozwalający na dostosowanie edytora do indywidualnych potrzeb
VS Code jest ceniony za szybkość, lekkość i przyjazny interfejs, a także za elastyczność i dużą społeczność użytkowników. Regularne aktualizacje wprowadzane przez Microsoft zapewniają ciągłe ulepszanie narzędzia i dodawanie nowych funkcji.
Wśród wad VS Code użytkownicy wymieniają trudność uczenia się, szczególnie wśród początkujących oraz bardziej skomplikowaną konfigurację w porównaniu z innymi edytorami. Mimo że VS Code to “lekkie” narzędzie, może intensywnie zużywać zasoby komputera przy uruchomieniu wielu wtyczek lub pracy nad dużymi projektami. Niektóre rozszerzenia mogą być niestabilne, a VS Code, mimo że jest rozbudowanym edytorem kodu, nie jest pełnoprawnym zintegrowanym środowiskiem programistycznym (IDE).
VS Code jest dostępny bezpłatnie, dlatego też jest atrakcyjny dla programistów o różnych budżetach. Należy jednak zwrócić uwagę, że dodatkowe narzędzia, usługi lub rozszerzenia używane z VS Code mogą generować dodatkowe koszty.
Czytaj także:










