Landing page – kluczowe elementy i przykłady projektów
Ostatnia aktualizacja 10 maja, 2022
Landing page to idealne narzędzie, aby zrealizować konkretny cel marketingowy lub nakłonić odbiorców do określonej czynności. Czym LP różni się od strony internetowej? Jak wyglądają dobre praktyki w projektowaniu stron lądowania?
Landing page a strona internetowa
Choć na pierwszy rzut oka mogą wydawać się podobne, landing page różni się od strony internetowej paroma aspektami oraz celem.
Landing page zbudowany jest najczęściej jako One-Page Site z dodatkową stroną podziękowania za wykonanie czynności. Charakteryzuje się obrazowym przedstawianiem jednego tematu, którego dotyczy i wykorzystywaniem przycisków z CTA (Call to Action). Głównym celem landing page’a jest uzyskanie konwersji.
Strona internetowa może zawierać wiele podstron, a jej cel jest m.in. informacyjny. Strona jest bardziej zróżnicowana i rozbudowana. Zawiera informacje o firmie, różne oferty wszystkich usług, które są oferowane, a także ciekawostki i teksty branżowe w formie bloga. Strona internetowa również korzysta z CTA i formularzy, ale nie muszą dotyczyć wyłącznie jednego tematu.
Landing page – elementy
Schemat budowy landing page’a opiera się zwykle na kilku podstawowych elementach. Wszystkie z nich mają za zadanie doprowadzić odbiorcę do jednego celu – konwersji. Co nią może być? Sprzedaż kursu, zapisanie się na newsletter albo jakakolwiek inna czynność, podczas której zrealizujemy cel marketingowy. Jakie elementy są pomocne w realizacji celu?
Hero image
W narzędziach analitycznych umożliwiających korzystanie z map termicznych widać, że „najgorętszym” miejscem strony jest jej górna część, która jest od razu widoczna bez scrollowania. W tym miejscu dobrze jest umieścić atrakcyjną grafikę/wideo dotyczące proponowanego przez nas produktu/usługi oraz chwytliwe hasło (najlepiej USP) i przycisk z CTA.
USP, czyli Unique Selling Proposition
Wyżej wspomniane USP to unikalna propozycja sprzedaży, czyli coś, co jest wyjątkowe dla oferowanej usługi. Ważny jest jej charakter, który musi wyróżniać się na tle konkurencji, a także sposób prezentacji tej cechy.
Nagłówki
Nagłówki są odpowiednim miejscem do zawierania w nich USP. Landing page zwykle nie zawiera ich dużo (i nie powinien), dlatego każde słowo musi być dobrze przemyślane i nieść konkretną moc.
Zobacz: Urządzenie wielofunkcyjne laserowe
Język korzyści
Pisz treść na landing page językiem korzyści, aby odbiorca wiedział, dlaczego akurat ta usługa jest czymś, czego potrzebuje.
Społeczny dowód słuszności
Opinie powinny być autentyczne. Nie pisz ich celowo pod moduł, ponieważ może to odnieść efekt odwrotny do zamierzonego. Lepiej jest zamieścić 2-3 autentyczne wpisy, niż kilka, które będą zmyślone.
FAQ
Na wszelkie możliwe wątpliwości odbiorców można odpowiedzieć w tym module. Warto zawrzeć pytania pisane z perspektywy niezdecydowanej osoby, odpowiedzieć na nie szczerze i nie przesadzać z zachęcaniem. Warto otwarcie przyznać, w jakich sytuacjach usługa się nie sprawdzi, co podkreśli wiarygodność oferty.
Formularz
Nie rozbudowuj formularza bez potrzeby. Ważne, aby zawierał tylko istotne pola do wypełnienia, aby zminimalizować ryzyko porzucenia formularza przed wysłaniem.
Sprawdź: Hotjar
Landing page – przykłady dobrych projektów
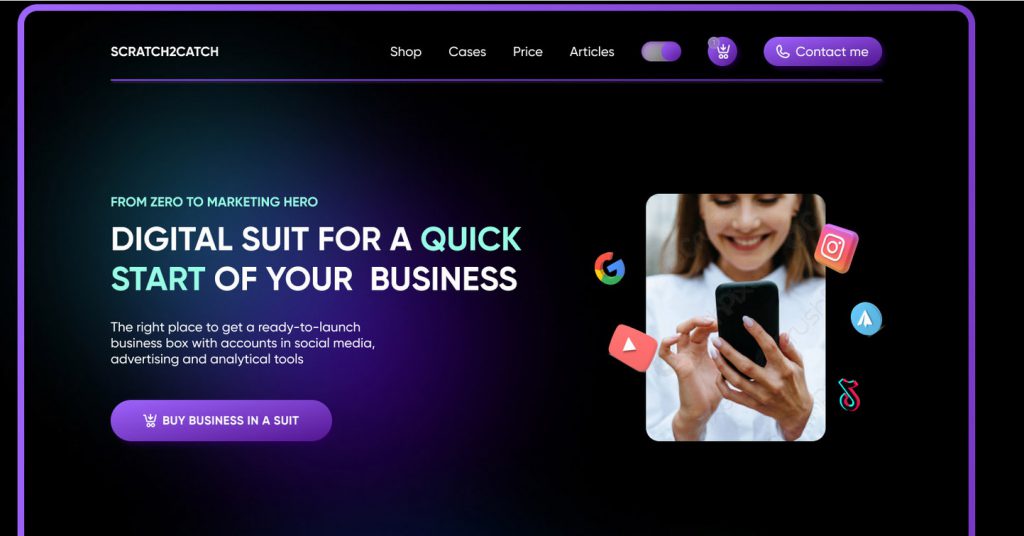
Projekty landing page’ów wraz z opisem można oglądać w serwisach społecznościowych dla designerów. Tworząc własną stronę lądowania, warto skorzystać z wiedzy tam zawartej. Sposób prezentacji projektów umożliwia zrozumienie uzasadnienia dla decyzji projektowych.

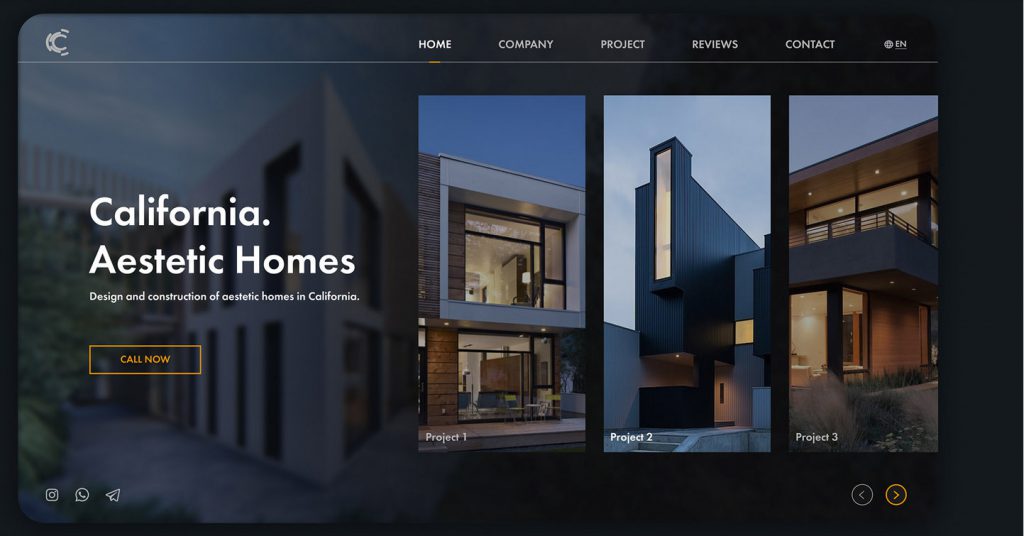
2. Landing page firmy zajmującej się nieruchomościami

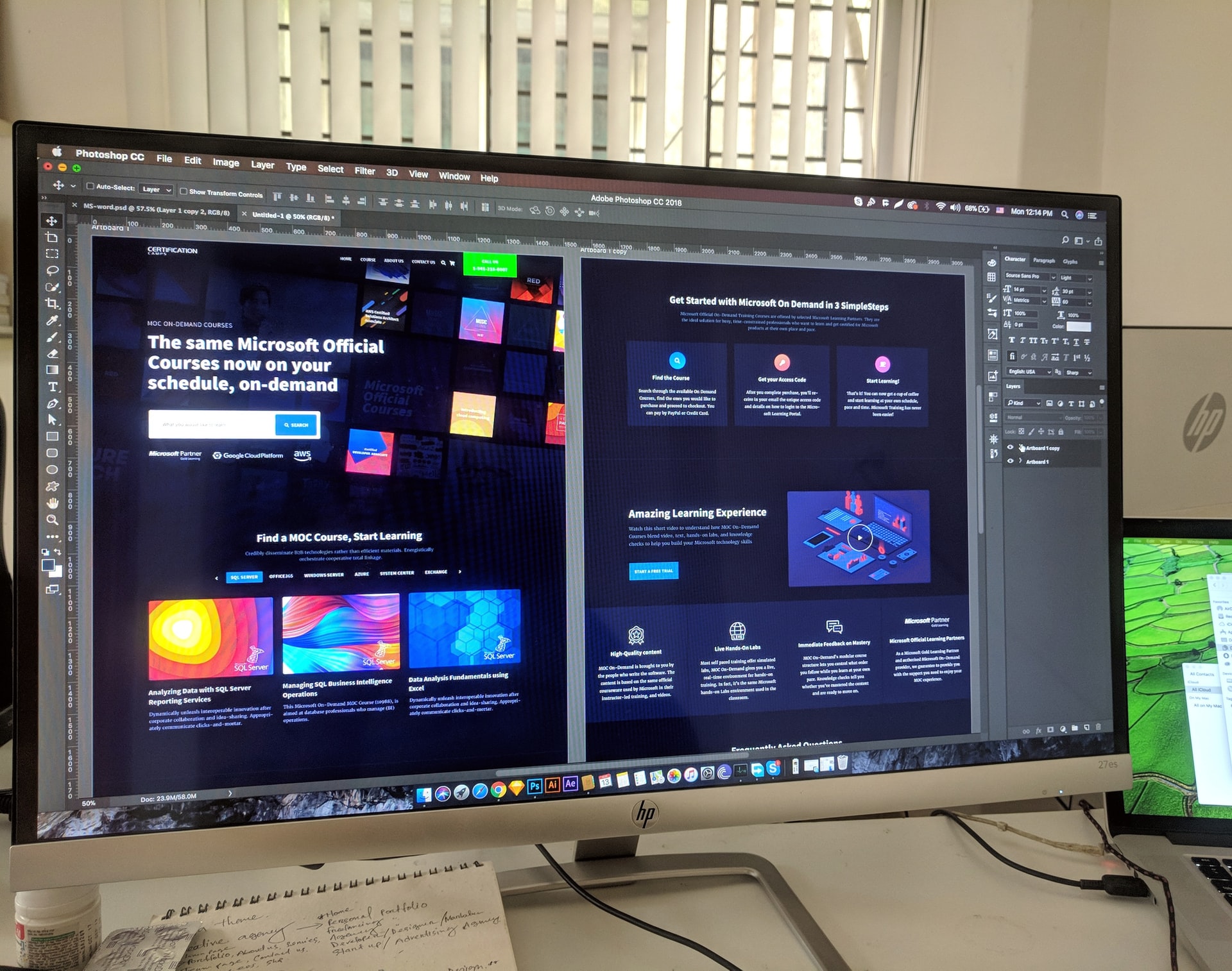
3. Landing page dla firmy oferującej kursy tworzenia stron www

Raport UI/UX
Dowiedz się jak zostać UI/UX designerem. Sprawdź najważniejsze informacje i porady.